High performance interactive wind shaders and scripts for 2D games.
Perfect for any bendable object (grass, trees, flowers, vines, chains).
Asset is fully included in Sprite Shaders Ultimate.
Feel free to ask for support.
Discord ➞ https://discord.gg/nWbRkN8Zxr
Email ➞ ekincantascontact@gmail.com
Demo:
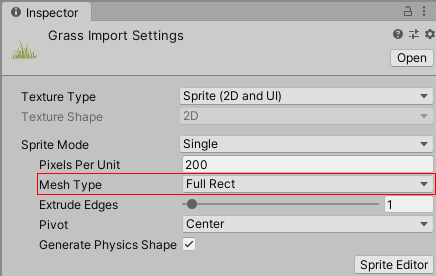
1. Setup Texture
Set the texture’s mesh type to Full Rect.
Use one texture file per sprite, do not use sprite sheets.
Position in the bottom (or top for hanging objects) center of the texture.
How to fix pixel clipping:
Only pixels within the texture’s bounds are rendered.
Either expand the texture horizontally with empty space.
Or enable the UV Scale shader and shrink the sprite.

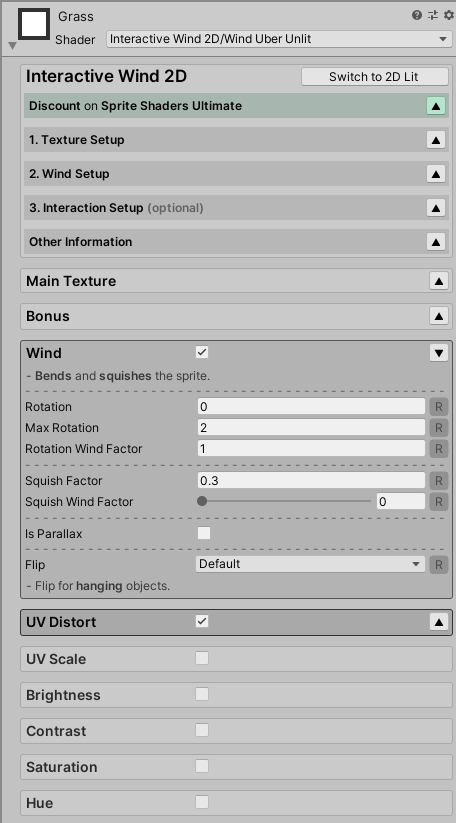
2. Setup Material
Create a new material and assign it to your sprite.
Use either the lit or unlit version of the Wind Uber shader.
You can enable and customize various shaders.
Only enabled shaders are computed by the gpu.
Parallax Fix:
Enable Is Parallax and add the WindParallax component.
This fixes twitching when horizontally moving the object.
Useful when you have a parallax system moving the sprite.
Note:
If your sprite-renderer does not have a WindParallax or InteractiveWind component attached to it, you need to add the ShaderInstancer component to it.
At least 1 of these 3 components should be attached to the object.
Or you will get synchronized looking wind.
Wind:
Bends and squishes the sprite.
Required for dynamic wind and physical interaction.
UV Distort:
Animated distortion of the sprite.
Adds a nice additional effect on top of the bending.
UV Scale:
Bending can cause pixel clipping if pixels move out of the mesh.
This shader can be used to fix that by shrinking the sprite.
Brightness, Contrast, Saturation, Hue:
A few bonus shaders from Sprite Shaders Ultimate.
I included these to provide some extra utility.

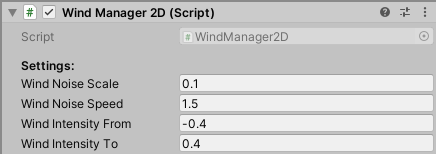
3. Setup Wind
This component updates the wind shader’s global variables.
Use it to configure the wind of your scene.
Only have a single active component at a time.
Note that the game has to be running for wind to be visible.

4. Setup Physical Interaction (optional)
Attach this to every physically interactive Sprite Renderer.
This component will also add a Box Collider 2D to the sprite.
Adjust the collider’s size to roughly match the sprite.
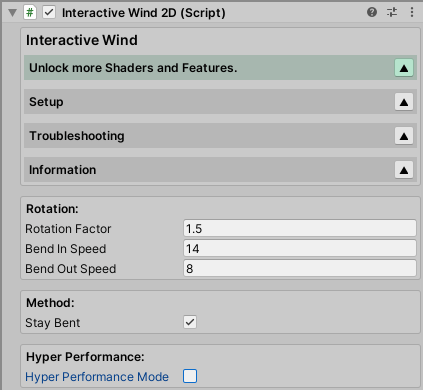
Rotation:
Customize how much and how fast the sprite bends on interaction.
The squish factor is configured separately in the material.
Method:
If you disable Stay Bent the sprites will unbend if the interactor stops.
Meaning that they will only stay bent during movement.
Hyper Performance:
This option is for low-end mobile phones with potato GPUs.
It will disable the wind shader if there is no interaction happening.
Note:
If you only want dynamic wind you don’t need this component.